前回、画像をWordPressに配置しました。
今回は、メニューに合わせたサービス内容の入力を行います。
さて、WordPressの管理画面より、固定ページのメニュー画面を開きます。
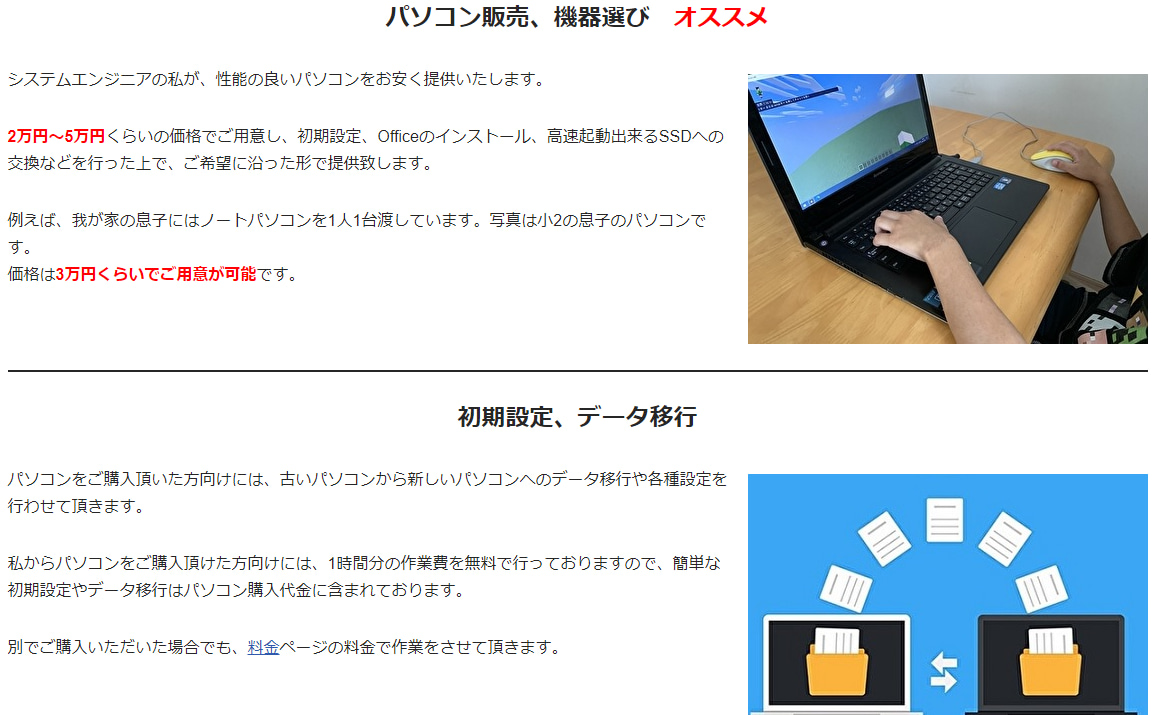
編集モードで、前回挿入した画像の左側に文字を入力していきます。
同業のサイトでどんな内容で書かれているかも参考にしつつ、
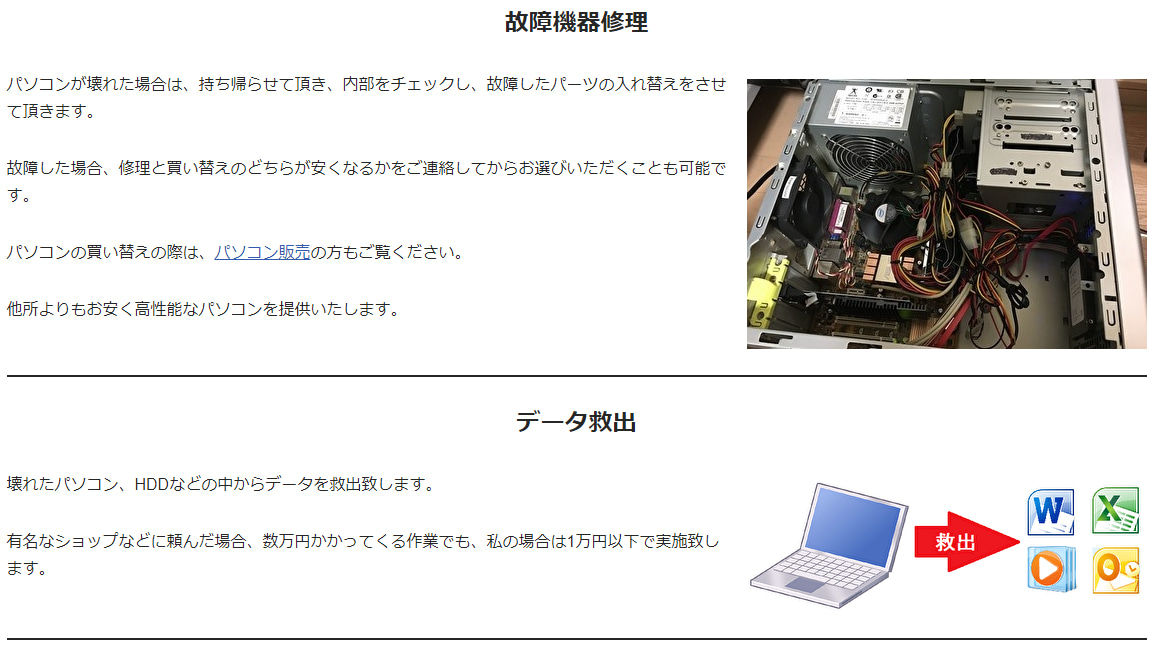
ページ内の文章から別のページへリンクをつけたり、
オススメや売りは赤文字や太字で強調したりしています。




同様に、メンテナンスメニューの方にもサービス内容を入力していきます。


この調子で料金ページも作成できるかな?
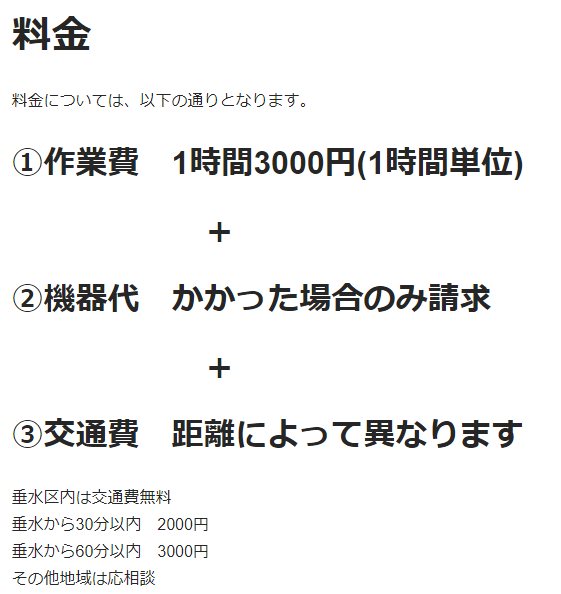
と思い、こんな感じにわかりやすく金額を大きく表示しております。
交通費は詳細は小さくしました。

これで、やっとホームページっぽくなってきたかな?
引き続き、WordPressでホームページを作成していきますので引き続きご覧ください。
12日目は問い合わせフォームの作成を行います。
以上









コメント