前回、サブカテゴリの作成と記事の整理や表示順の変更を行いました。
今回は、ホームページ制作の固定ページの作成を行います。
ホームページ制作ということで、トップに画像を大きく持ってきたいなーって思います。
私の画像加工はシンプルで分かりやすいWindows標準で付いているペイントで
簡単な操作だけで行っています。
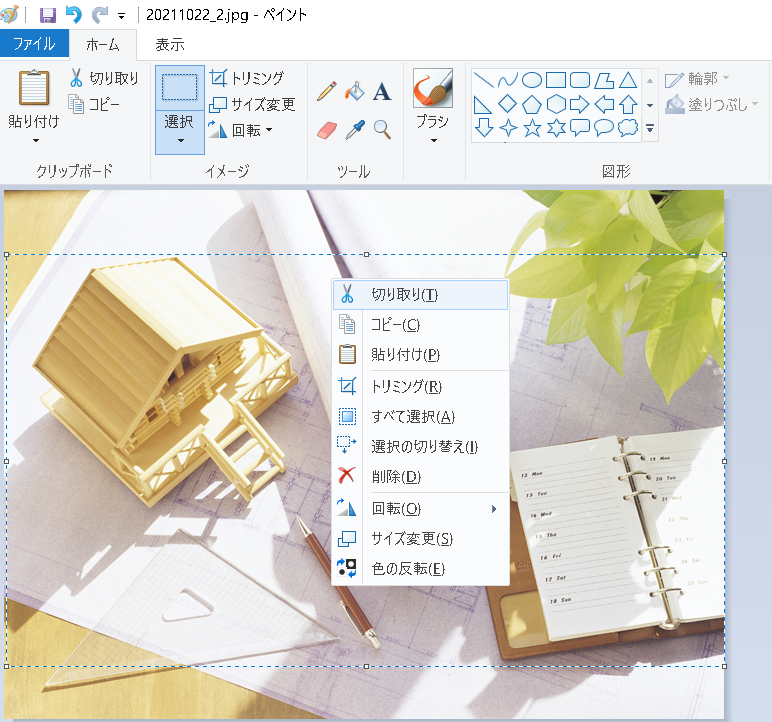
まずは、選択をクリックして範囲指定し、切り取りを行います。

そのままペイントでファイルから新規を選んで白紙に戻し、貼り付けをします。
その画像を名前を付けて保存することで、画像の不要な部分を切り取った画像にします。

次に、バナー工房をまた使います。
こちらのページで画像を選択し、画像の加工を行っていきます。
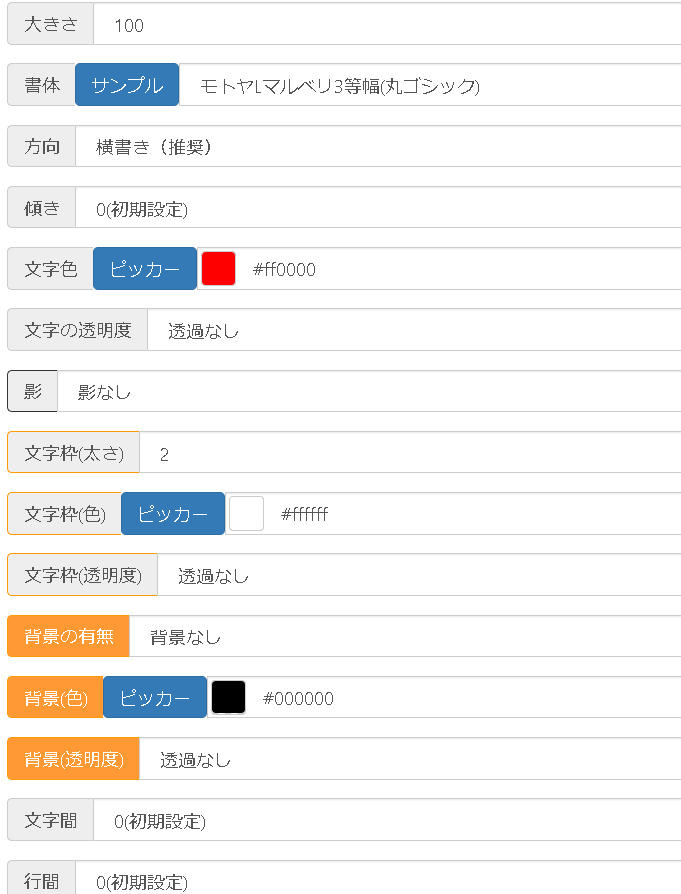
まずは文字入れを選択し、文字は「ホームページ制作いたします!!」
と書いて、下の条件は画像の通りにしています。
書体や透明度などを触りながら、どれが合うかなーって考えて選びます。

続けて、吹き出しを選びます。
形は1つ目を選択し、条件は画像の通りにしています。

2ステップが終わると、画像は現在こんな感じになりました。

こちらは吹き出しの中に入れる文字「月額費用なし」です。
条件は画像の通りにしています。

続けて料金の文字「100,000円」です。
条件は画像の通りにしています。

こちらは下の方に説明文字を入れるための条件です。
条件は画像の通りにしています。

5ステップが終わると、画像はこんな感じになりました。
保存ボタンで画像をダウンロードします。

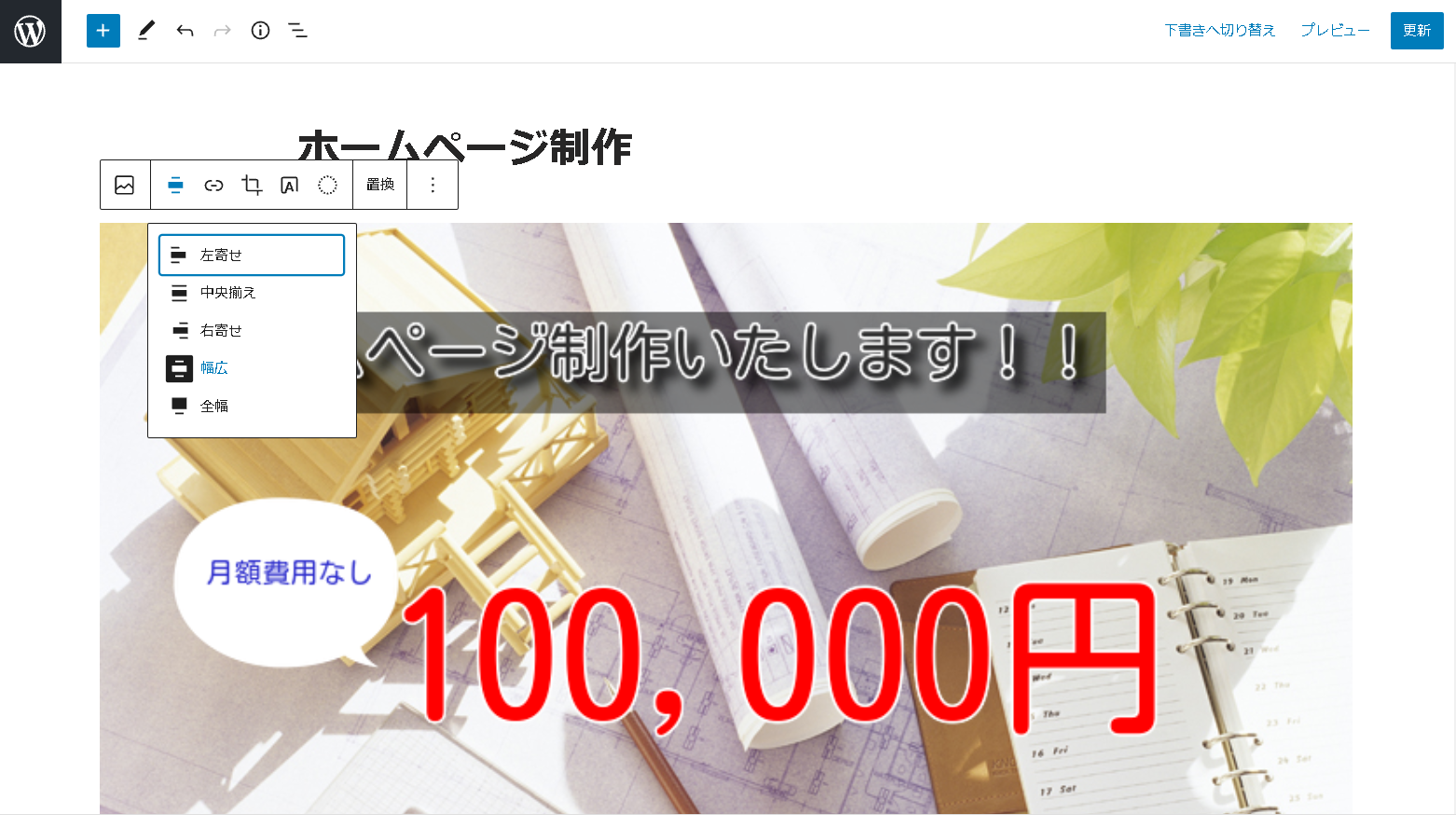
出来上がりの画像はこちら。

固定ページに画像を貼り付けます。
画像の配置は幅広を選択しました。

タイトルと画像の中の文字が重複するので、タイトルの文字は消したいです。

色々調べて、style.cssの最終行に書けば消えるらしい情報があったのですが、
私の環境では消えませんでした。
テーマによっては出来ないのかもしれません。

そこで、プラグインでタイトルを消そうと思います。
使用するプラグインは「Hide Title」です。インストールして有効化します。

固定ページを開き、右のメニューの一番下にHide Titleが増えています。
こちらでチェックを付けて保存します。

すると、タイトルが消えました。
こっちの方が良いですね。

こちらの画像は、WordPressのメディアとテキスト機能で文章と画像を配置しています。
太字にしたり、文字サイズを大きくしたり、リストにしています。
文字サイズは、テキストの範囲を選択すると、右のメニューでフォントサイズが変更できます。

次に、テーブル形式の表を書こうと思います。
WordPressの機能でテーブルを選びます。
表の項目数を考えて、私はカラム数を2、行数を4としました。

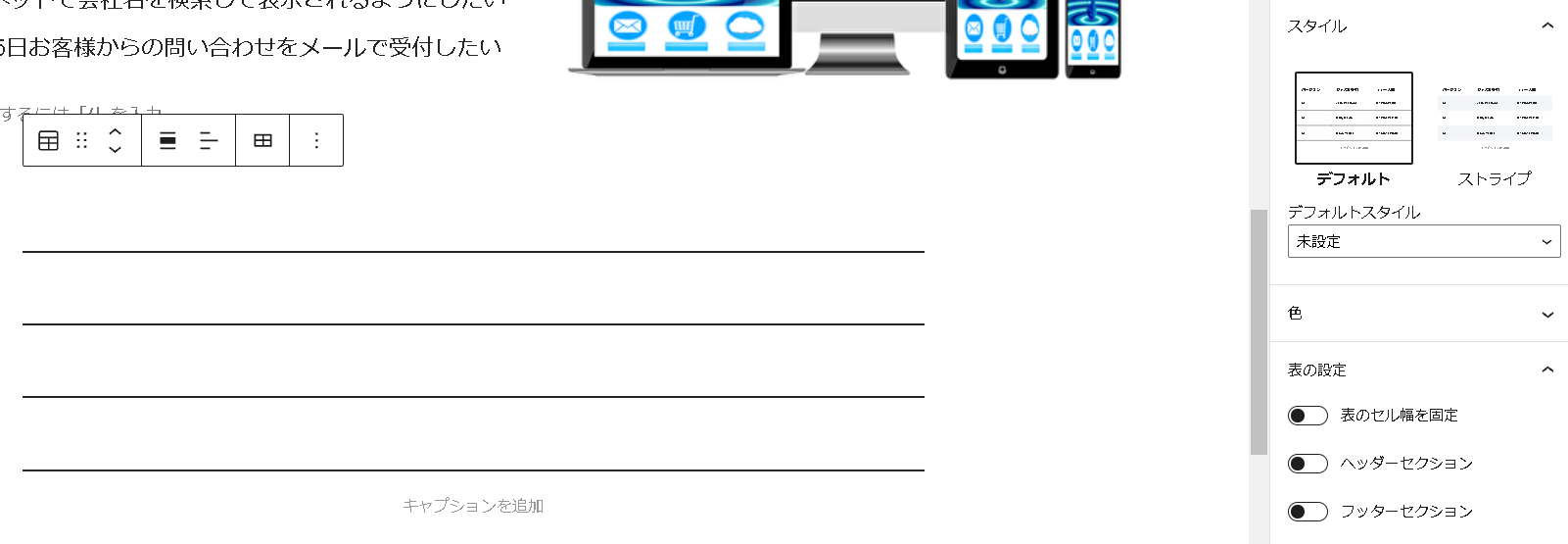
すると、このように線が四本引かれています。
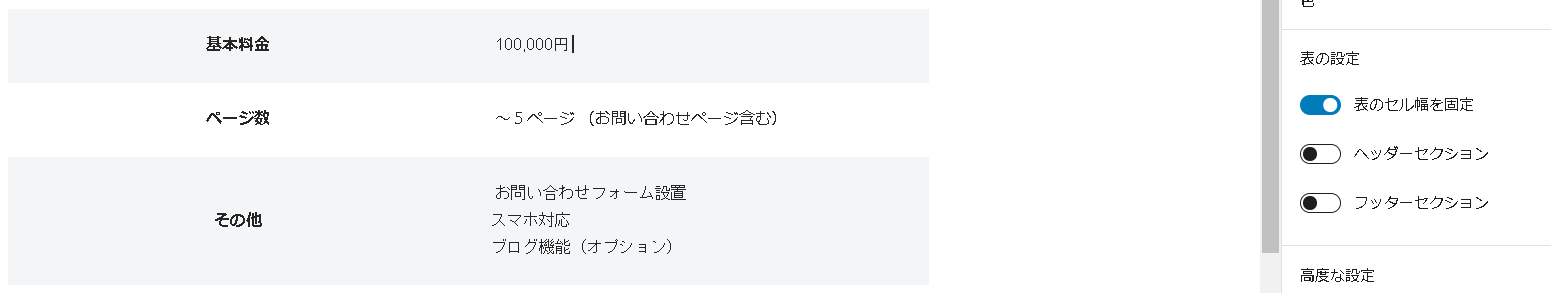
これではよくわからないので、設定を変更していきます。

ストライプに変更し、表のセル幅を固定を選択し、
タイトル行もあった方が良いかと思い、ヘッダーセクションを選択しました。

カラムを中央配置にします。

タイトル行はやっぱりいらないかと思い、ヘッダーセクションを切りました。
こんな感じの表になりました。

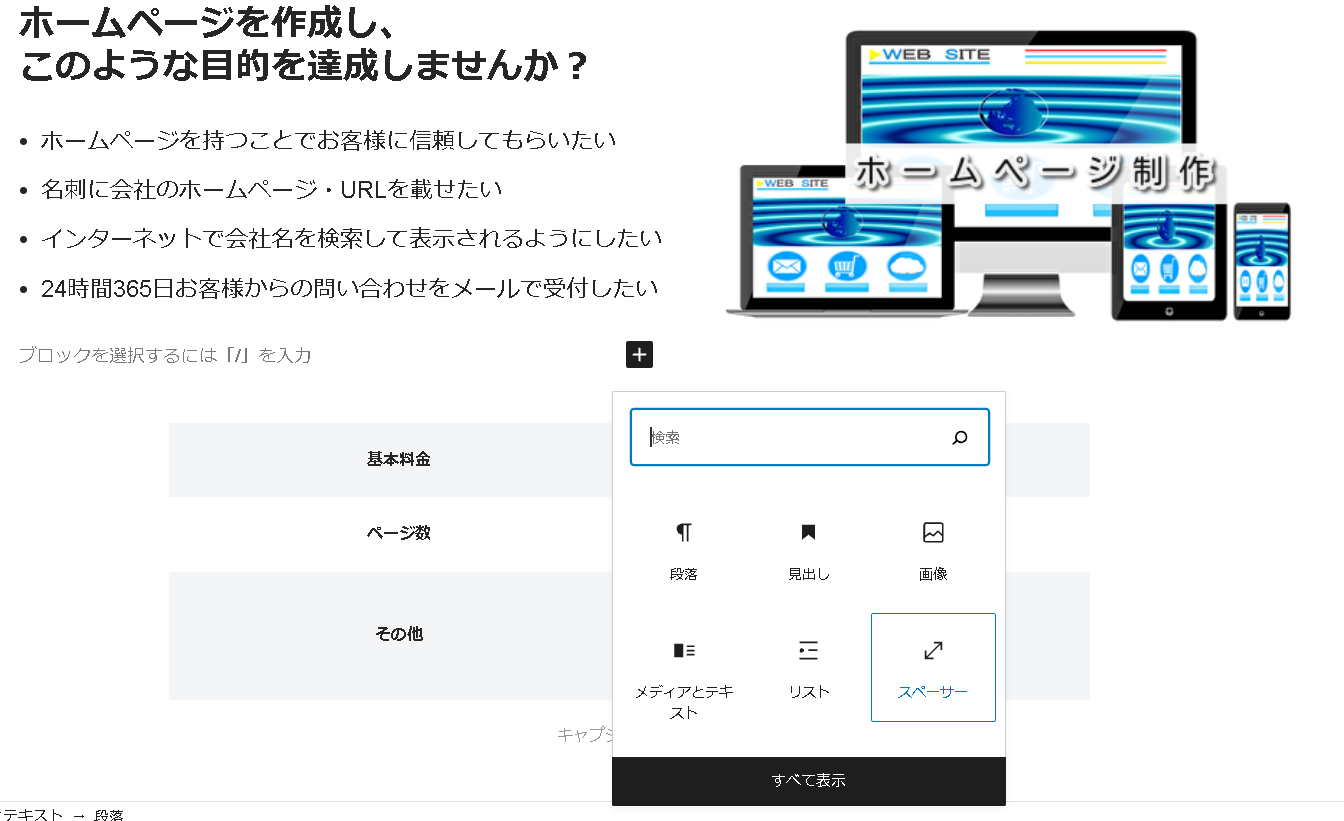
あと、画像と表の間などがスペース空いていないため、間を空ける方法を調べると、
WordPressのメニューでスペーサーというのがありました。

スペーサーを選ぶと、このような画面でスペースを広げたりして、間を空けられます。
私は120ピクセルくらいにしています。

これで、ホームページ制作ページはひとまず形になりました。
何度かページを確認しながら、直さないといけない点が出てきましたら修正いたします。
23日目は固定ページの微調整を行います。
以上








コメント