前回、WordPressのインストールが完了し、Hello Worldが表示しました。
今回は、テーマ選びとメニューを作成していきます。
外観のテーマから選んでいきます。
新規追加を選び、次の画面で良さそうなテーマを選びます。

画面の作りや説明文から、これかなーと思うテーマを選んでいます。
有名なテーマを選んでおくと、人に聞きやすいこともあります。
CoCoonはオススメかもしれません。
私は、CoCoonではなくNoveにしました。

インストールしてから、有効化をクリックします。

有効化すると、これでテーマがNoveになりました。

そうすると、他のテーマが不要になるので、一つずつ開いて右下にある削除を選んで削除していきます。

テーマが1つになれば、さっぱりしましたね。

続けて、メニューを設定していきますので、テーマの下の方にあるメニューをクリックします。

外観のメニューに飛ぶことが出来ます。
現在は、固定ページが何もないのでメニューが作成できません。

仮で良いので、固定ページで新規追加を選びます。

メニューにする名前をタイトルに入力して公開をクリックします。

ページが作成されました。

メニューの数だけ繰り返し行い、こんな感じでタイトルだけのページが揃います。

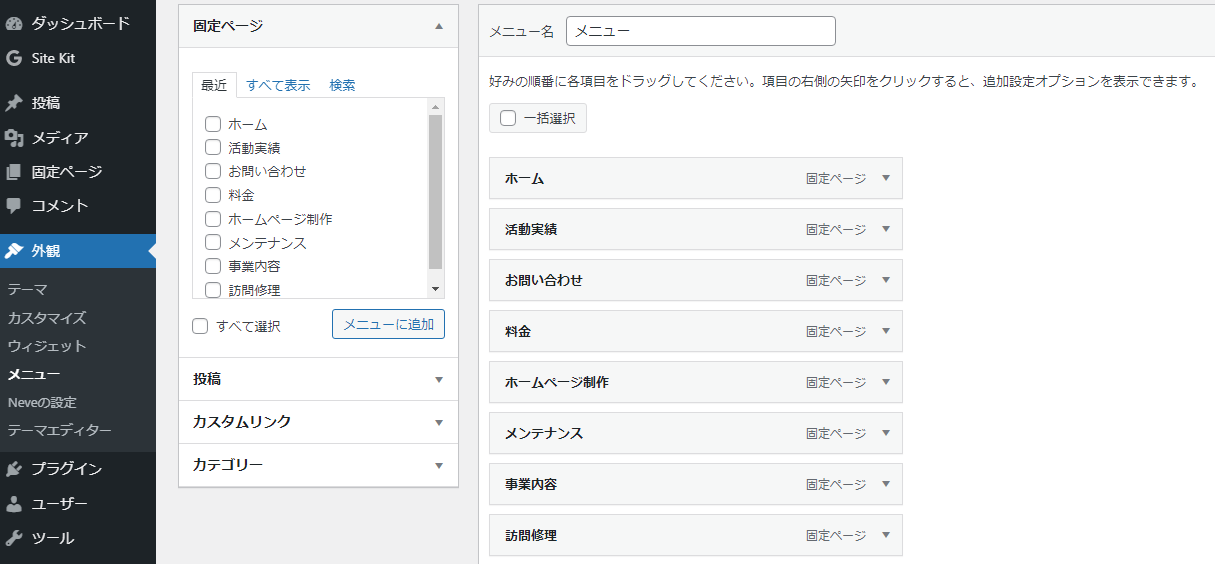
メニュー名にメニューと入力し、左の固定ページからメニューに表示させる項目にチェックし、メニューに追加をクリックします。

すると、右側にメニュー名が表示します。
順番の並び替えもドラッグで動かせます。

完成したら、このメニューはメインメニューなのでチェックを付けてメニューを保存します。


すると、メインメニューが表示します。

4日目はヘッダーやロゴの変更を行います。
以上








コメント
コメント一覧 (1件)
SECRET: 0
PASS:
ブログや設定して頂きたい、WordPressを再作成などのご相談
お願いしたいのですが連絡よろしくお願いします。
nirvanaalsの西野義子と申します。