前回、テーマ選びとメニュー作成を行いました。
今回は、ヘッダーやロゴの変更を行っていきます。
WordPressの管理画面にログインし、外観からカスタマイズを選択します。
ヘッダーを選択します。

ロゴを変更を選びます。

ロゴを選択をクリックします。

ファイルを選択から、パソコン内に保存されているロゴファイルを選びます。

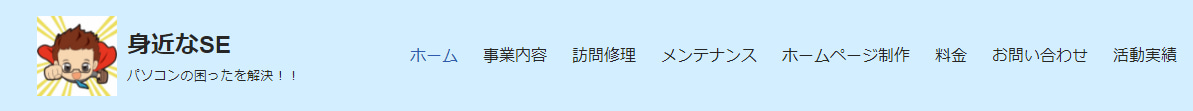
ファイルを選択すると、ロゴが表示します。
続けてサイトのタイトルとキャッチフレーズを入力します。
また、表示にあるマークを切り替えてロゴとタイトルとキャッチフレーズの配置が良いと思ったものに変えます。

下へスクロールすると、キャッチフレーズやタイトルを表示させたり消したりできます。
ロゴの最大幅の数値を変えて、適したサイズに変更します。
パソコンのマーク、タブレットのマーク、スマホのマークがあり、切り替えた時の見え方も確認しつつ、その時のサイズも変更が出来ます。

タブレットのサイズはパソコンと同じにしています。

スマホのサイズは40にしました。

次に、レイアウトも変更していきます。

ホームページ設定を選びます。

ホームページを表示した時、最初に表示するのがデフォルトで最新の投稿になっていました。
固定ページのホームに変更することで、ホームページを開いた時に指定した画面が開きます。豆知識!!

次に、ヘッダーを選びます。

ヘッダーメインを選びます。

レイアウトの背景色を付けてみました。

色は細かく変更が出来ます。

ヘッダーのメニューを変更をクリックします。

レイアウトで項目の間隔を20から25に広げました。

公開をクリックすると、設定が反映されます。
こんな感じでロゴやタイトル、背景色になりました。

以上








コメント