前回、使用する画像を探して、画像準備、画像加工を行いました。
今回は、画像をWordPressに配置していきます。
WordPressの管理者画面から、固定ページのメニュー画面を開きます。
訪問サポートページとメンテナンスページに画像を配置していきます。
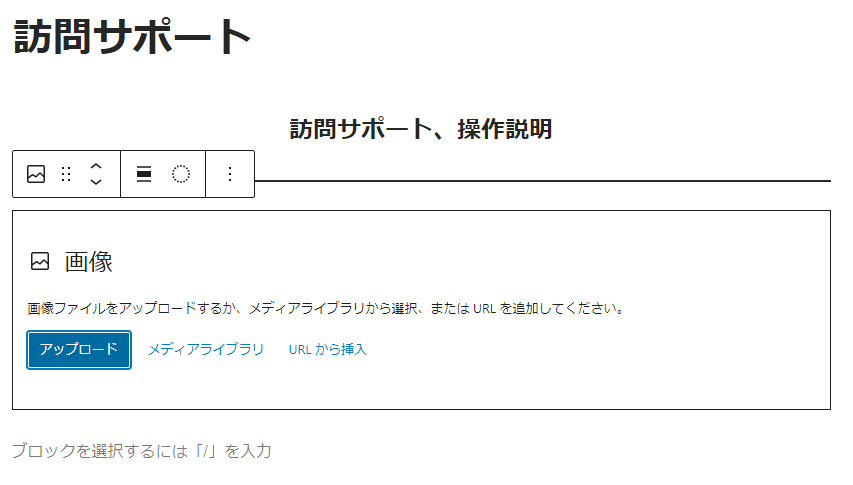
タイトルと区切り線を付けていましたが、+を押して画像を選択します。
アップロードを選択し、前回集めて加工した画像を選びます。

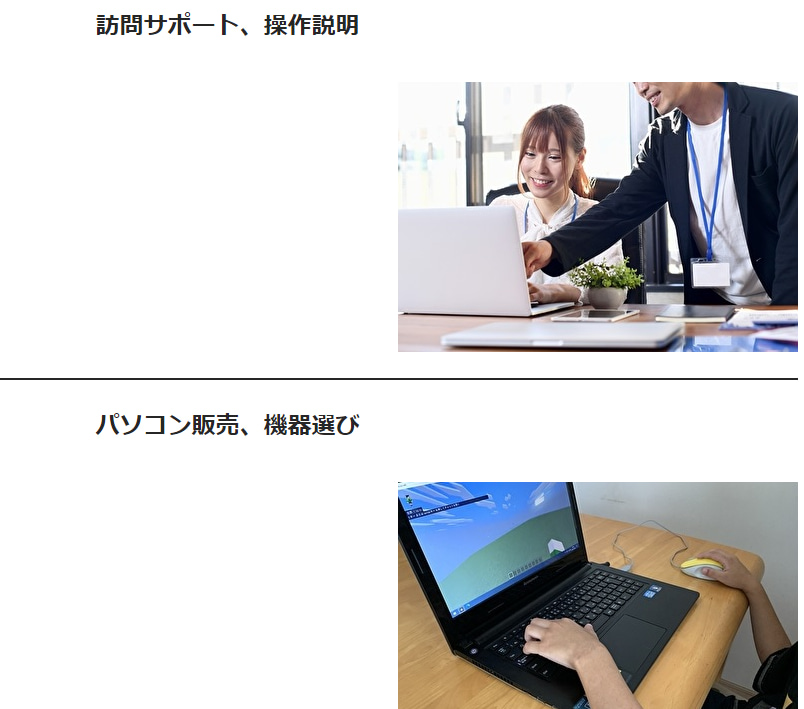
画像は右寄せで統一したいと思います。
右寄せ、左寄せを交互にしたりも良いですが、見やすさを重視したいと思います。

このように、メニューの下に区切り線があり、画像が置けました。
これに文章を入れていくと、良い感じになりそうな気がしますね!!

しかし、同じように全ての画像を入れていきましたが、ページのプレビューをすると
画像と次のタイトルがくっつくことになりました。
なので、区切り線は画像の下に変更しました。
メニュー名、区切り線、画像の順だったのを、メニュー名、画像、区切り線の順に
変更です。

位置を変更する際は、区切り線を選択し、メニューの上下のマークをクリックすると
一度置いたブロックを動かすことが出来ます。豆知識

11日目はメニューに合わせたサービス内容の入力を行います。
以上








コメント