前回、考えたメニューをWordPressで固定ページの作成を行いました。
今回は、使用する画像を探して、画像準備、画像加工を行います。
今回は、説明に画像があまりありません。
画像の加工方法については、6日目の記事をご参考に。
今回もバナー工房とWindowsの標準「ペイント」だけで加工しています。
さて、完成形はこのような形になります。

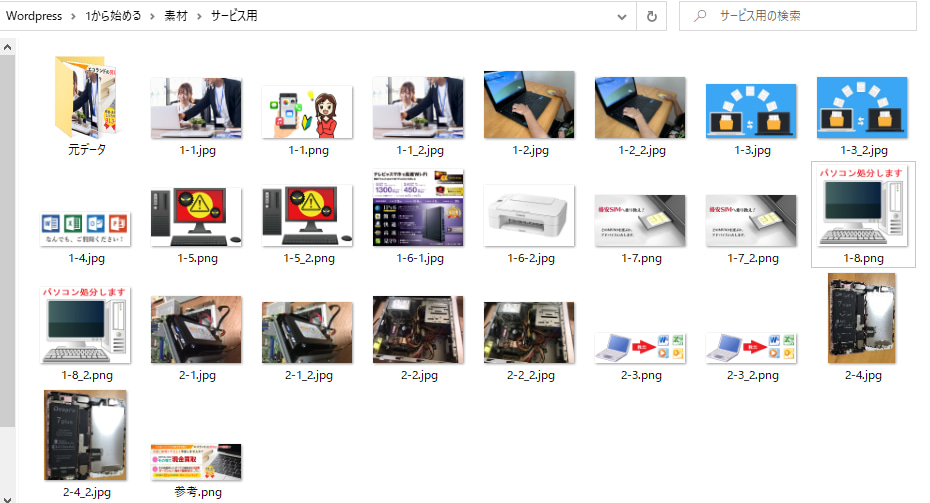
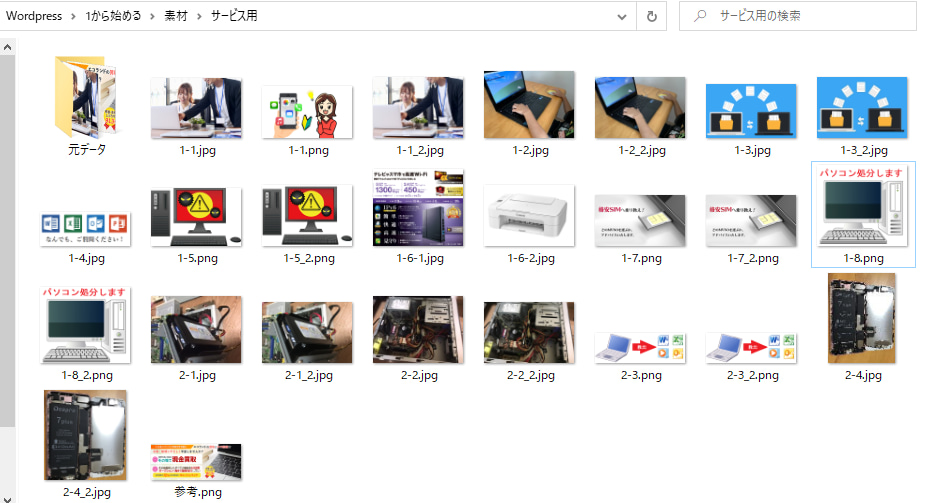
フォルダ構成は、素材というフォルダを作成し、今回はサービス用に使用するため
サービス用フォルダの中に画像を集めました。
ファイル名は考えたメニューを番号にして付けています。
画像は加工していくと、元のデータが欲しくなる時が出てきますので、元データという
フォルダにファイルを残しておくと良いです。
操作を誤って、上書き保存してしまうことが結構な頻度であります。
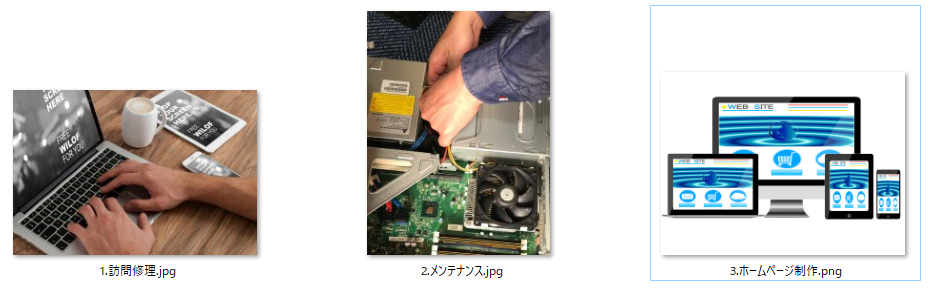
一通りのメニューに合いそうな画像を探します。
過去にWordPressで使用していた画像、活動日記で書いていた画像、
小さな息子にパソコン触ってもらっている時に撮った写真、
PhotoAC(写真AC)から新しくダウンロードした画像などを使用しています。
集めた画像は
1- が訪問サポート用、
2- がメンテナンス用で、考えたメニューの順番で1-1、1-2・・・と付けています。
抜けが無いか分かりやすいです。
二つあるのは、どちらにしようか悩んだからです。
どちらか一方を使えば良いかと思います。
次に、画像を加工していきます。
ホームで使用した画像のサイズが400×270でした。
あれくらいのサイズがちょうどよいかな、と思いましたので、今回の画像加工では
横幅400で統一、縦は出来るだけ270で、写真によっては短くも長くもしています。
この画像加工の工程を行わなかったので、前回のホームページよりも
良くなった感じがします。ここ重要!!
加工が済んだ画像は、1-1_2のようにアンダーバーを付けて保存しております。
拡張子は元々の画像の形式のままにしています。
コロコロと拡張子を変えるのは良くないと思いましたので。

画像探し、画像集めは、それだけで結構な時間がかかります。
今回の進捗はここまでですが、重要な工程なので時間をかけて行いましょう。
10日目は画像の配置を行います。
以上









コメント