前回、不要な記事の削除やメニューの検討を行いました。
今回は、考えたメニューをWordPressで固定ページの作成を行います。
まず、WordPressの管理者画面から、固定ページのメニュー画面を開きます。
次に、メニューの文字を入力します。例「訪問サポート、操作説明」
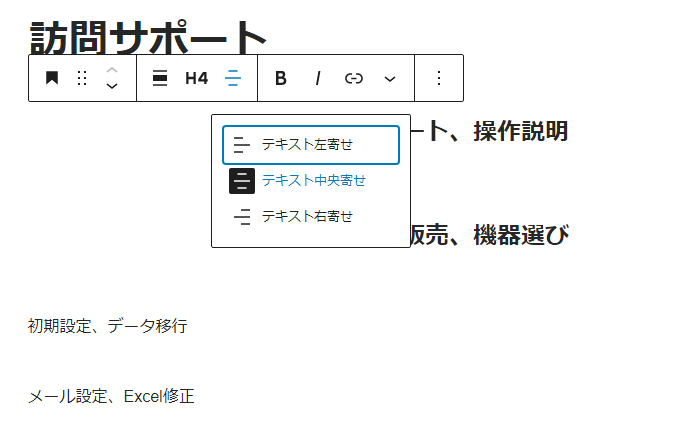
その入力した文字をクリックし、一番左の段落マークをクリックすると
見出しにした後、中央にも寄せたいので横棒3本マークをクリックし、
テキストの中央寄せを選びます。

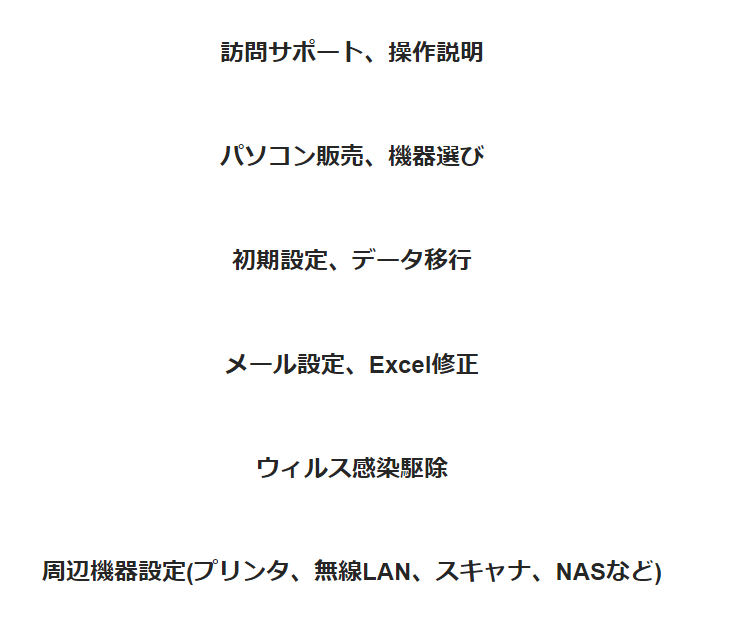
そこまでの操作を、メニューで考えた分だけ繰り返し行うと、
こんな感じにタイトルだけ並びます。

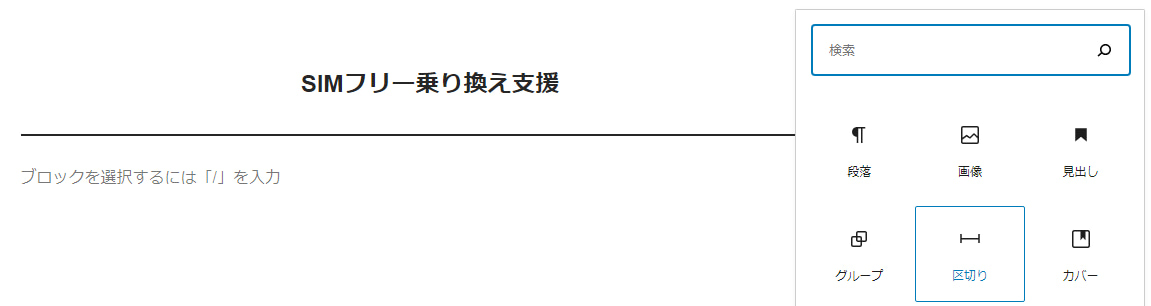
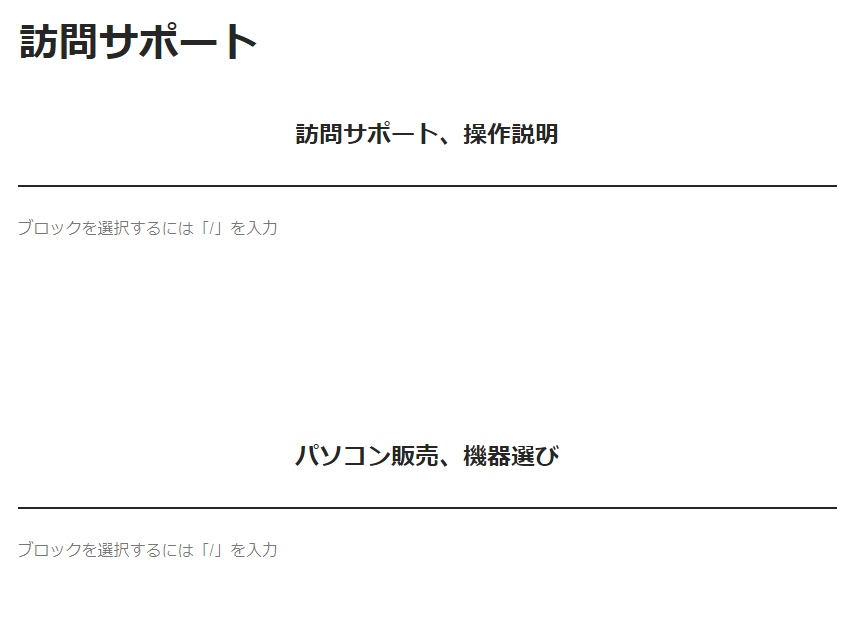
ちょっと区切り線などもあると見やすいかと思います。

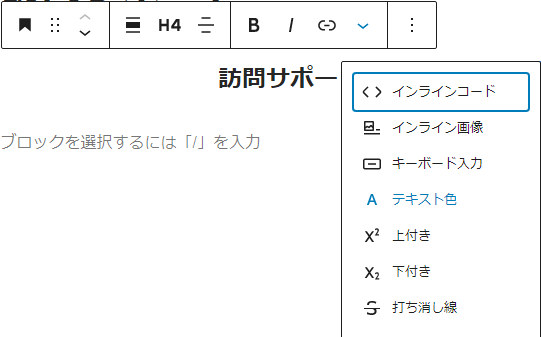
訪問サポートページは、こんな感じになりました。

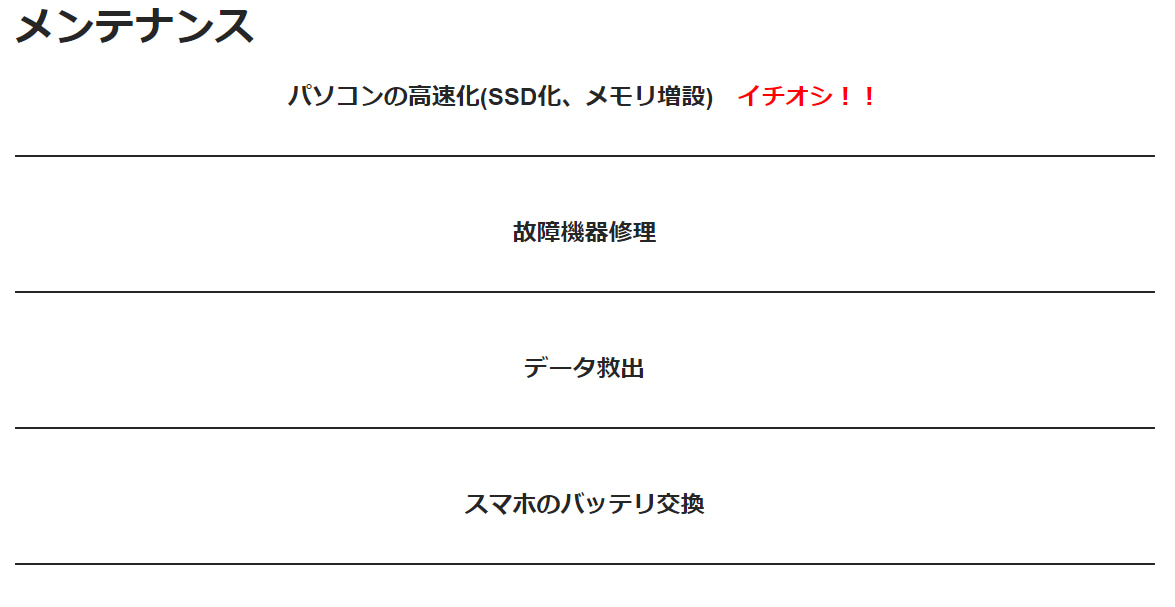
メンテナンスページはこんな感じになりました。
イチオシメニューには赤文字でイチオシって書いてみました。

赤文字にするには、文字を入力し、色を塗りたい範囲を選び、テキスト色を選びます。

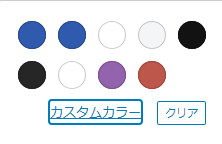
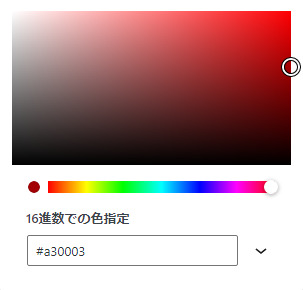
こちらの色に無いので、カスタムカラーを選びます。

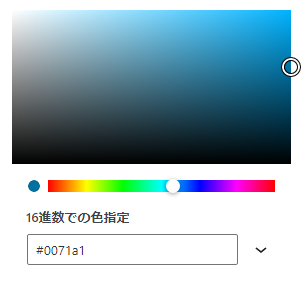
初見では良く分からないかもしれませんが、まずは下の色を動かします。

赤を選ぶと、色全体が赤中心の色からの選択が出来るようになります。
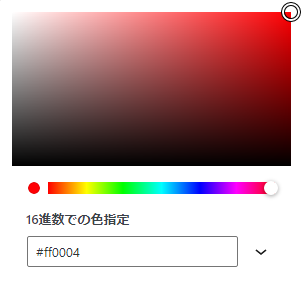
今度は〇を右上まで移動しましょう。

これで、文字の色が赤になります。
まずは横に移動、その後、その色の中から〇を動かして選択する。
と覚えてください。

9日目は画像準備、画像加工を行います。
以上









コメント