前回、同じドメインにもう一つWordPressのインストールを行いました。
今回は、新しいWordPressにCocoonのインストールし、メニューの作成を行います。
新しいWordPressでテーマを見てみます。
初期インストールされているWordPressのテーマになっていますね。

それでは、cocoonを探してみます。
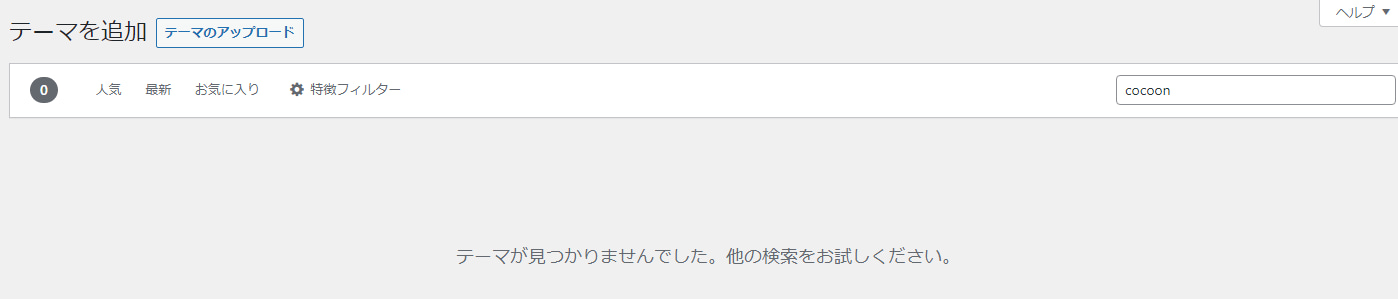
しかし、WordPressで検索してもcocoonが見つかりません。

googleでcocoonを調べて、こんな感じのcocoonサイトが見つかります。
親テーマと子テーマをダウンロードします。



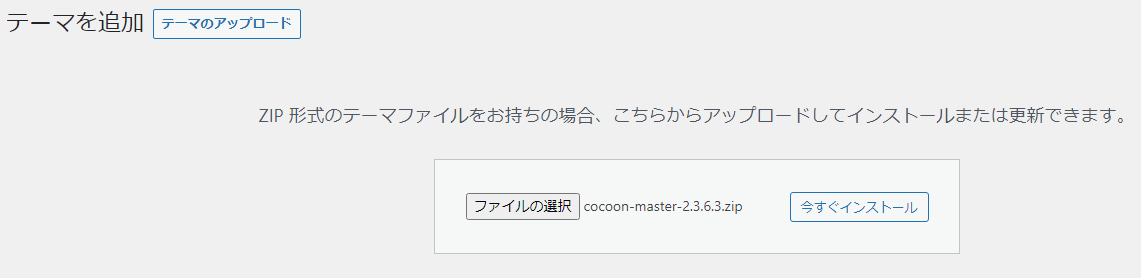
ダウンロードが出来れば、テーマの画面でデータのアップロードを行います。

ダウンロードしたファイルをファイルの選択から選び、今すぐインストール
を行います。

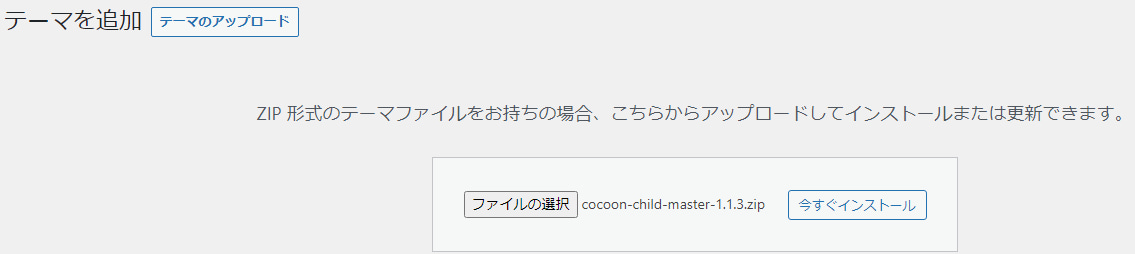
同様に子テーマもインストールします。

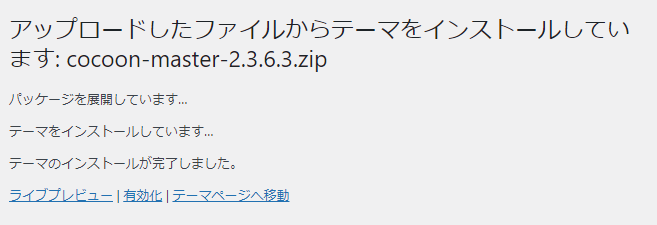
インストールはすぐに完了します。

インストールはすぐに完了します。

Cocoonのインストールが出来ました。

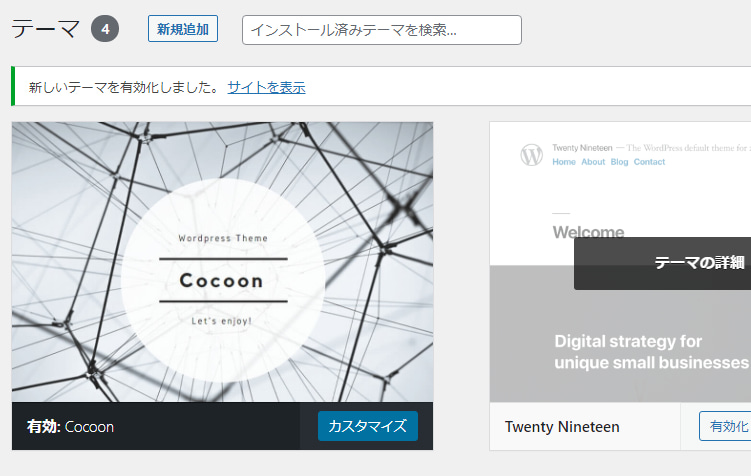
子テーマもインストールできましたので、有効化にするのは子テーマです。

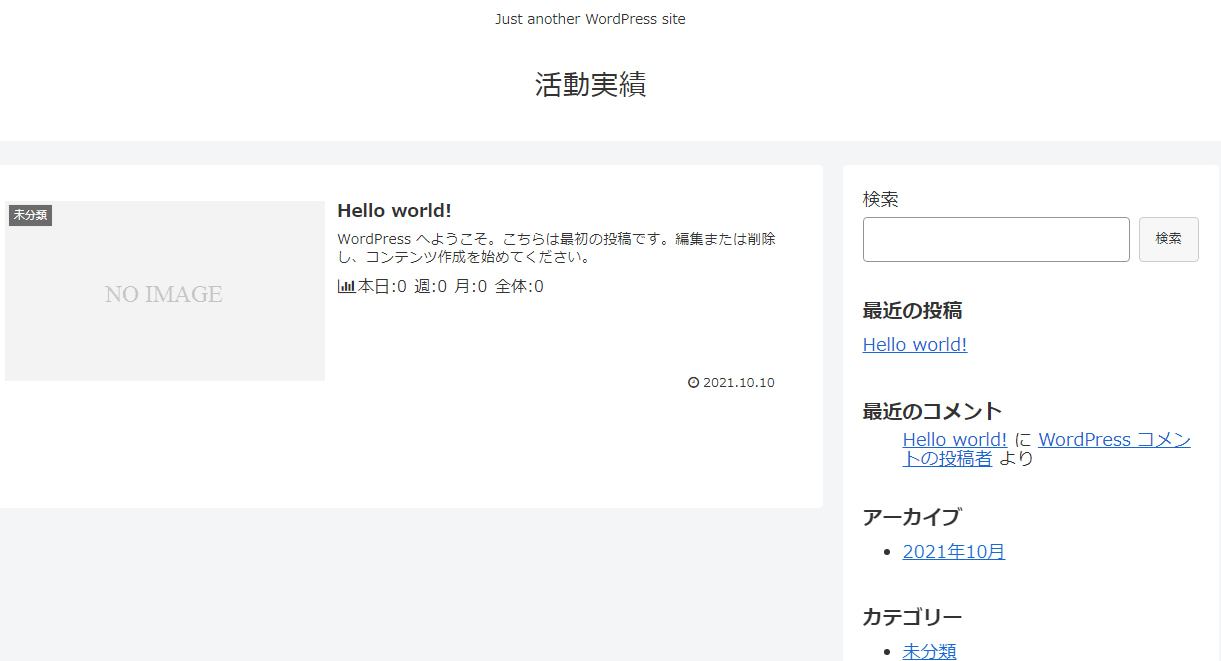
Cocoonをインストールすると、Hello worldも見た目が変わっています。

元々インストールされていたテーマは不要なので削除します。

二つ目のWordPressの方で、メニューを作成します。
メインサイトと同じようなメニューにして、相互リンクしていこうと思います。
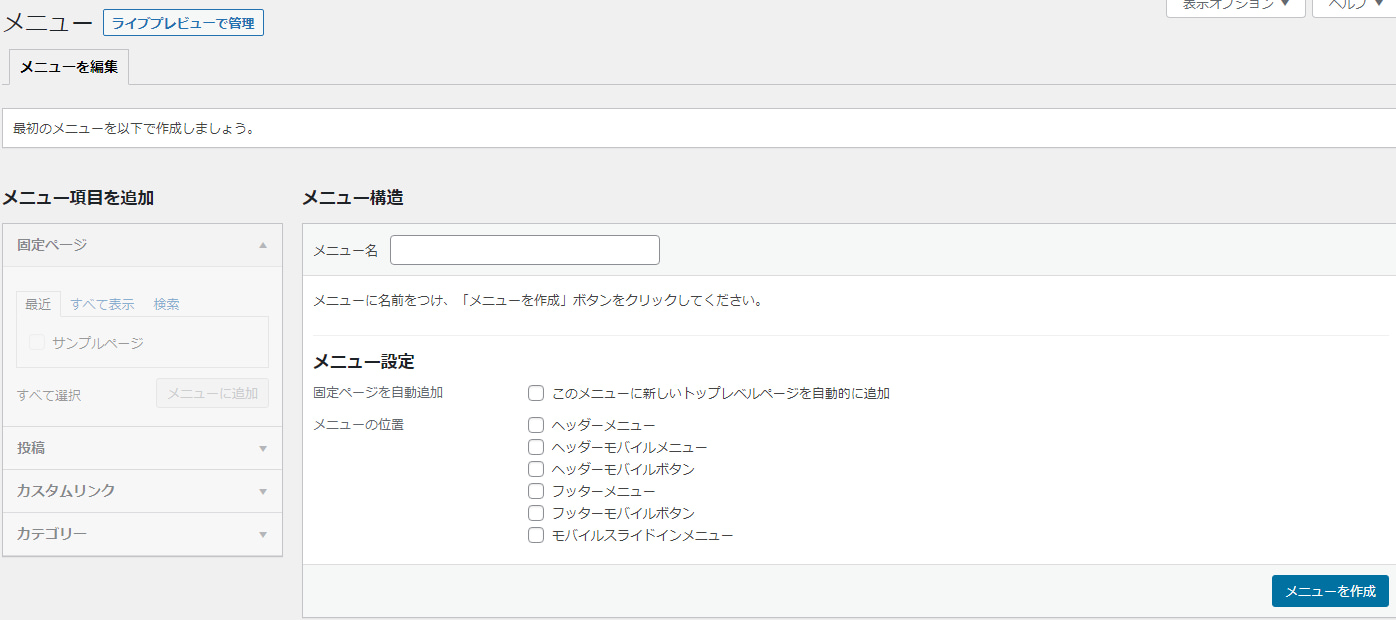
二つ目のWordPressの管理画面にて、外観のメニューを開きます。
そこで、メニュー名を入力し、メニューを作成します。

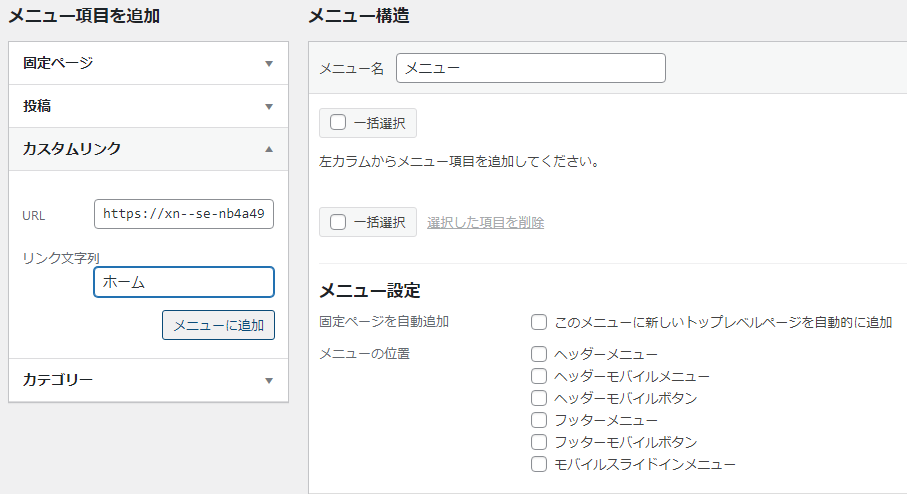
メインサイトのメニューの並び順になるように、カスタムリンクを使って
URLとリンク文字列に文字を入れていきます。
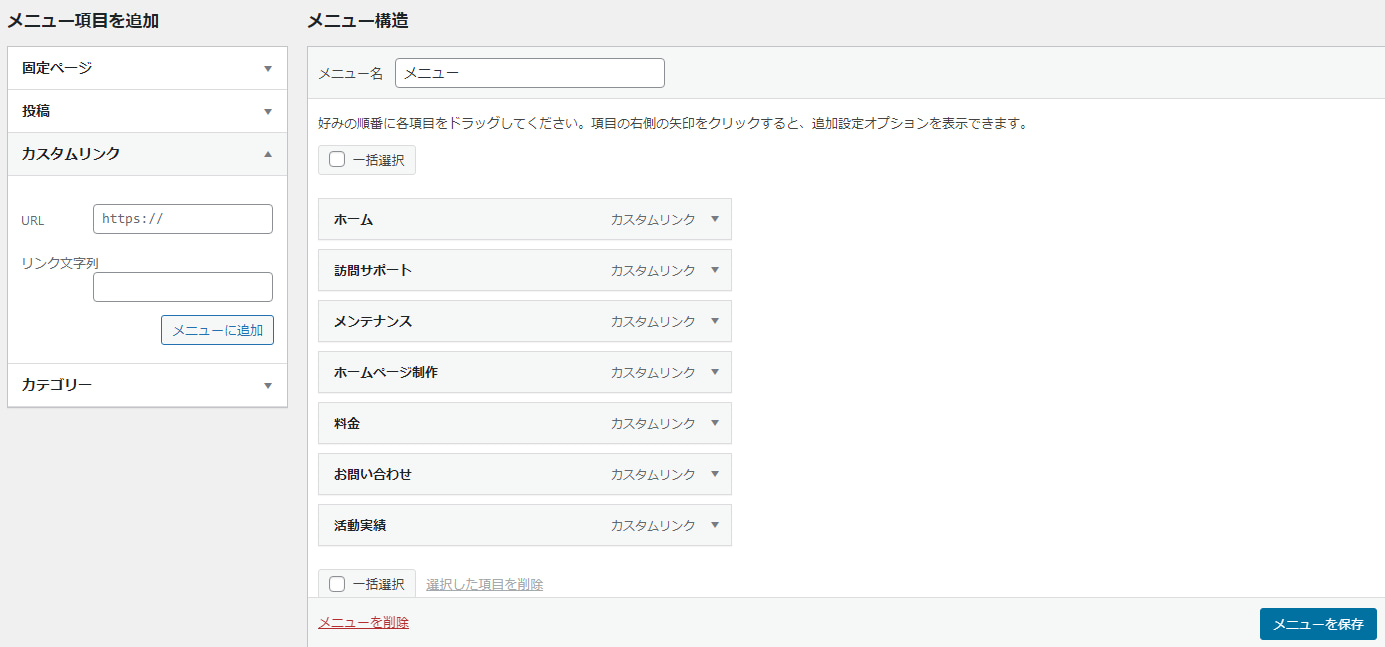
それをメインサイトのメニューの数だけ行います。

このようにメニューの並びがカスタムリンクで作成できればメニュー作
成完了です。
メニューを保存します。

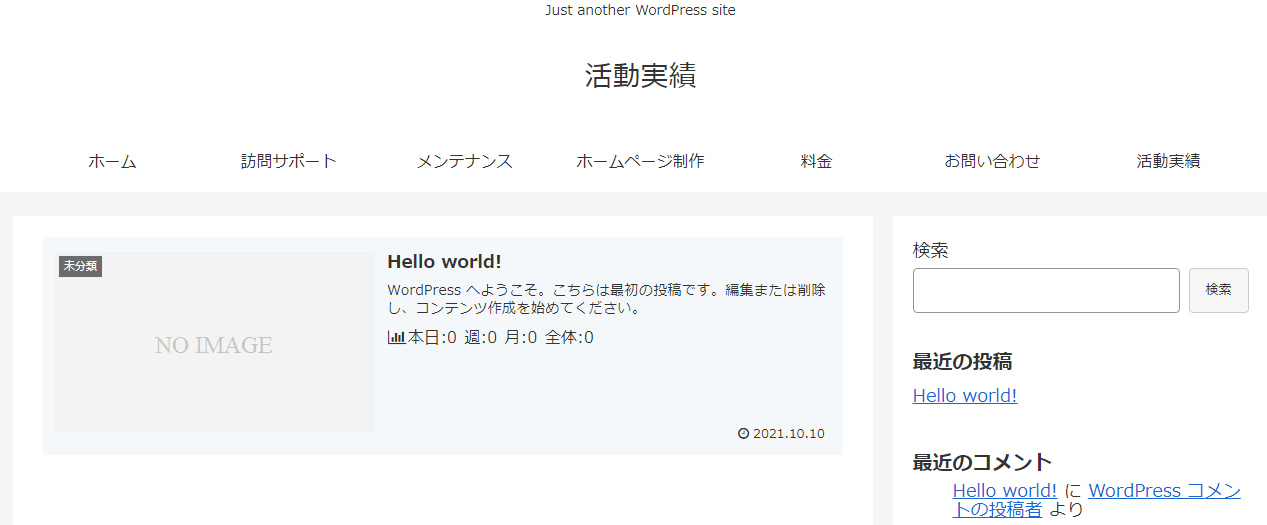
新しいサイトのメニューが、このようになりました。
ホームや活動実績をクリックし、画面遷移を確認して思った通りに動いてくれる
ことを確認します。

外観メニューを開きます。

サイト基本情報を開きます。

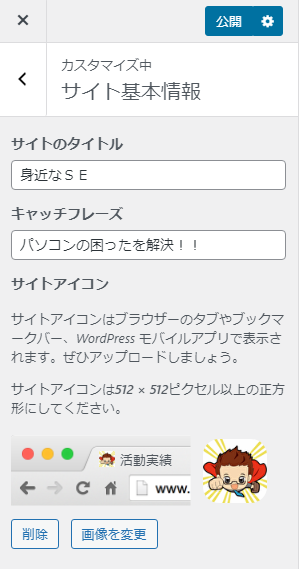
サイトのタイトルとキャッチフレーズを入力します。
サイトアイコンも選択します。

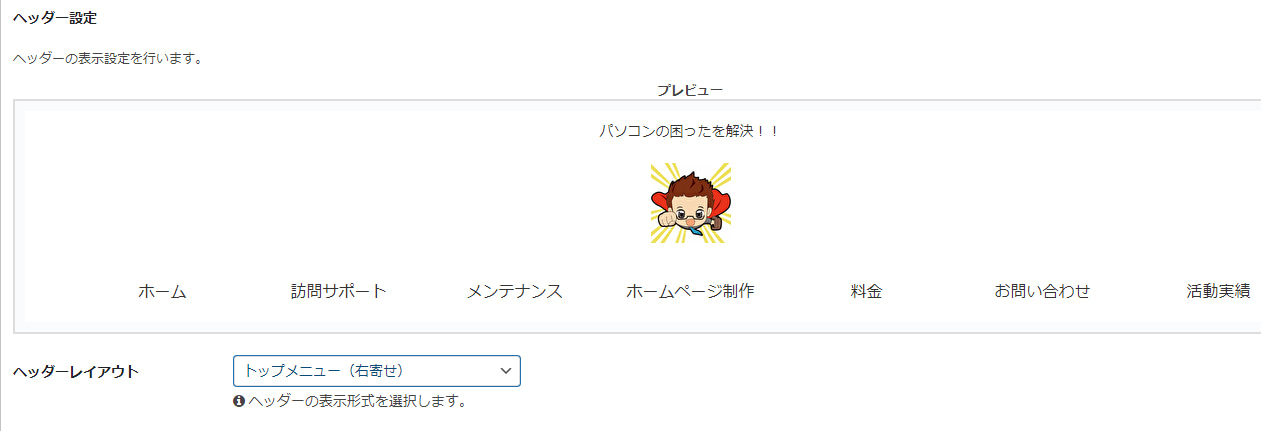
Cocoon設定を開き、ヘッダーの設定を確認していきます。

ヘッダーのロゴを選択します。

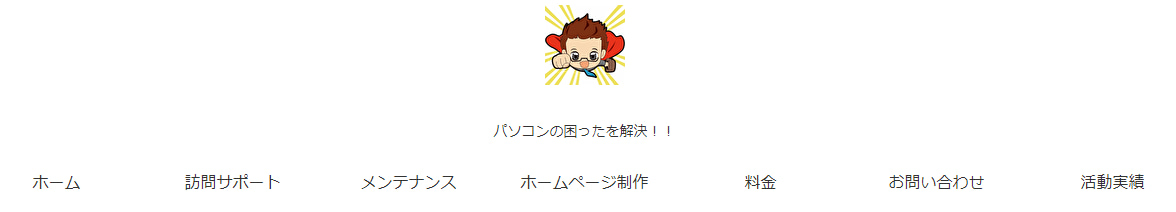
保存すると、画面の真ん中にロゴとキャッチフレーズが表示します。

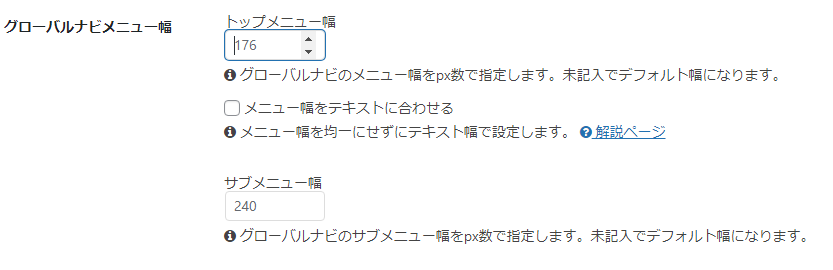
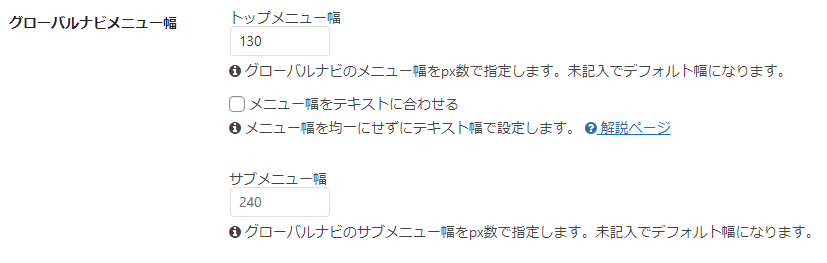
グローバルナビメニュー幅を調整します。
少しずつ調整し、176から130まで減らしました。



ヘッダーの色と文字色もメインサイトと同じ色になるよう修正しました。

これで、新しくインストールしたWordPressの方も、ヘッダー画面がメインサイトに近づきました。
WordPressでホームページを作成していきますので、引き続きご覧ください。
15日目はCocoonの標準設定からの微調整を行います。
以上








コメント